
I’ve got a whole guide on this topic (7 Insider Secrets to SEO Success) so this blog will remain focused on the most essential elements we haven’t yet covered.
Page Titles
This is the first thing the users (and Google) will read about a particular page on your site. As the cover of your book it should be written to be a compelling combination of your brand and the content on a particular page. Page titles should be between 50-60 characters in length.
Ex: “WebMarketers | Ottawa Web Design & Digital Marketing Agency”
Page Descriptions
Page descriptions provide up to an additional 160 characters of context about a page on your site. If one is scrolling through Google evaluating search results, your description will likely play a role in helping them decide if your site is relevant. Consider the description to be the overview on the back of a book that provides just enough of the story but still leaves an element of intrigue that will help boost click-through-rates.
Ex: “WebMarketers™ will help you turn digital marketing into profits! We combine high converting web design with profitable digital marketing campaigns.”
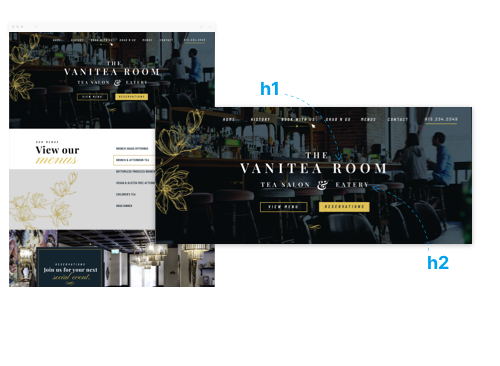
Main Heading (H1)
Very similar to your page title, your H1 is a visible heading that should be located “above the fold” on your site to describe what the page is about. Best practice is for your page to have only 1 H1. Would you read a book with 2 or more different titles?
Sub Headings (H2’s)
Are an opportunity to add a second layer of information to your headings without making them seem long and not reader friendly. With most visitors skimming content these days, a good combination of sub-headings can ensure that your key messaging is communicated even without reading all our ‘paragraph’ content.
Responsiveness
This is the last element of SEO that also directly relates to user-experience. Most of Google’s spiders that are crawling sites these days are emulating a mobile user-experience, thus it’s important that things render properly on tablets and phones of all sizes. Font sizes on 16pt are generally recommended and don’t forget that you lose the traditional “hover effect” that a mouse provides on desktop, so UI elements need to be modified as well.
Alt Tags
Short for “alternate tags” are the descriptions that are added to images on websites to help Google understand what’s in them. Alt tags should be added to each image used on a site and should ideally be related to the topics and keywords you’re looking to rank. Proper file names will also help Google, and together, your images can turn into a Google image search goldmine when structured properly. Alt tags are also used to describe images for those using screen readers.
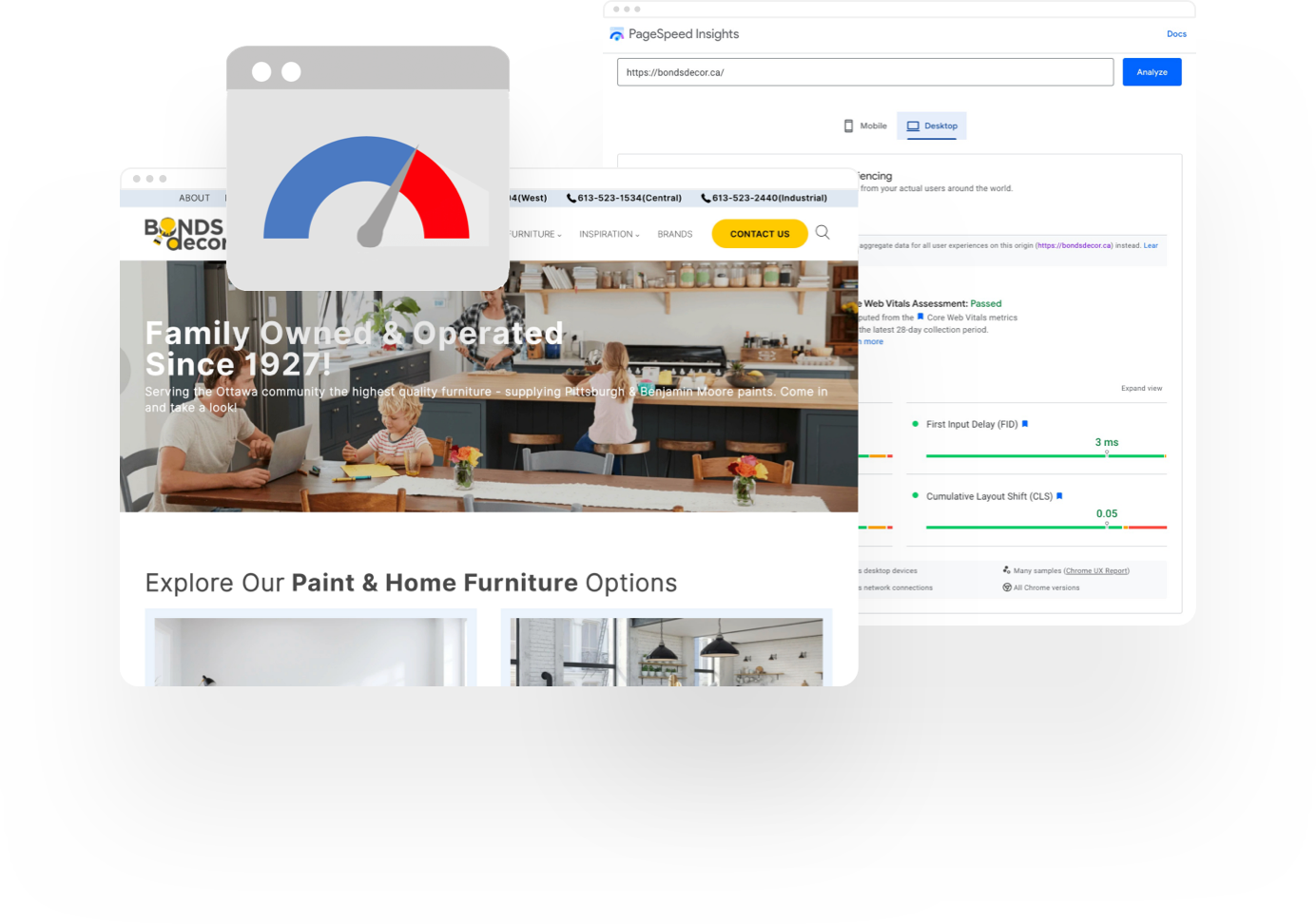
Page Speed
As a top 5 ranking factor, need we say more at this point? Fast pages engage more people, especially as attention spans are decreasing.
PRO TIP: For a quick “top-level” analysis while on the go, try the Google Chrome Plugin SEO META in 1 Click.
Want a more comprehensive analysis? Analyze your website, or any website using our comprehensive audit tool.



