Creating the perfect website is a challenge that our experienced team at WebMarketers has risen to, and after countless iterations, we have nailed down a blueprint that is ready to share with you! Buckle up as we unfold our comprehensive 21-step process aimed at creating websites that captivate, engage, and ultimately convert visitors into valuable leads and sales.
Defining Success
Embarking on any project necessitates a clear definition of success. In website development, success hinges on the site’s ability to attract and convert visitors effectively. Our 21-step process is meticulously designed to guide you through every facet of this journey.
- Discovery and Mind Mapping
- Creative Inspiration and Examples
- Content Planning and Customer Personas
- Keyword Research and Content Planning<
- Content Management System (CMS) Selection
- Proposal
- Kickoff Meeting
- Photo or Video Media Shoot
- Wireframing and UX Planning
- Branding/Rebranding
- Stylescaping
- Homepage Design Mockup
- Design Review
- Designing Secondary Pages
- UI Documentation
- Final Design Approval
- Website Development
- Quality Assurance
- Google Analytics and Conversion Tracking Setup
- Client Review
- Website Launch
1. Discovery and Mind Mapping
At the inception of the web development journey lies the crucial step of Discovery and Mind Mapping. This phase involves a comprehensive exploration of project goals and brainstorming that serve as the bedrock for a successful project. The goal of this phase is to identify the core objectives, laying a solid foundation for the project’s trajectory.

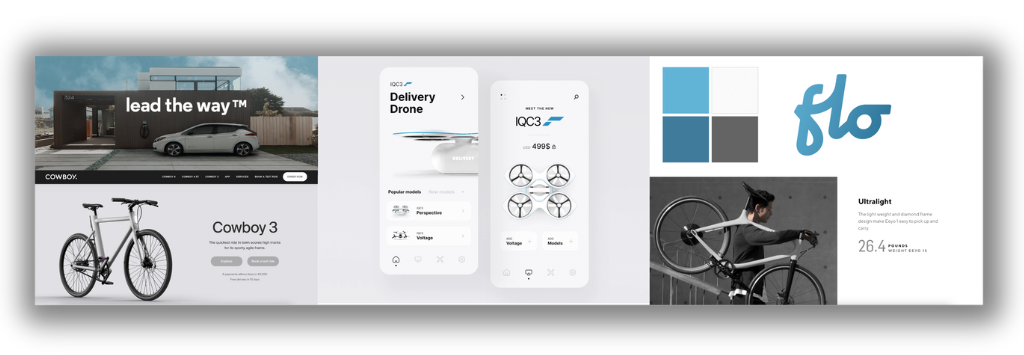
2. Creative Inspiration and Examples
Fostering creativity is an integral part of the web development process. To ignite this creative spark, it’s essential to seek inspiration from other websites within your industry. This involves a thorough exploration of existing platforms, gathering insights, and drawing upon examples that set the creative direction for your project. It’s not about imitation but rather leveraging innovative concepts to fuel your unique vision.

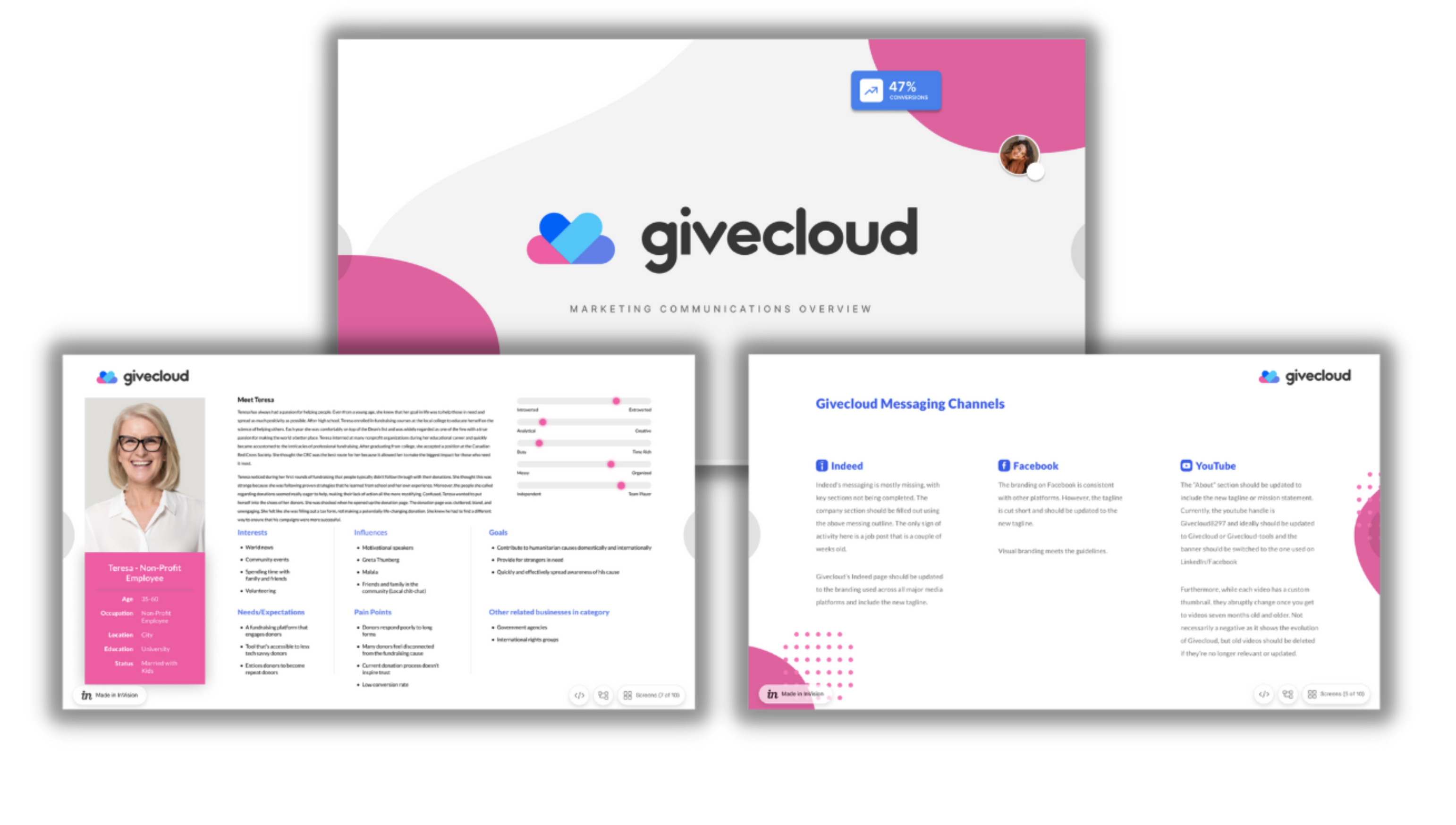
3. Content Planning and Customer Personas
Crafting compelling content is an art that begins with understanding your audience. In the Content Planning and Customer Personas phase, the focus is on tailoring content to resonate with your ideal customer personas. This involves a deep dive into understanding their preferences, pain points, and aspirations. By aligning content with the needs of your audience, you create a powerful connection that forms the backbone of a successful website.

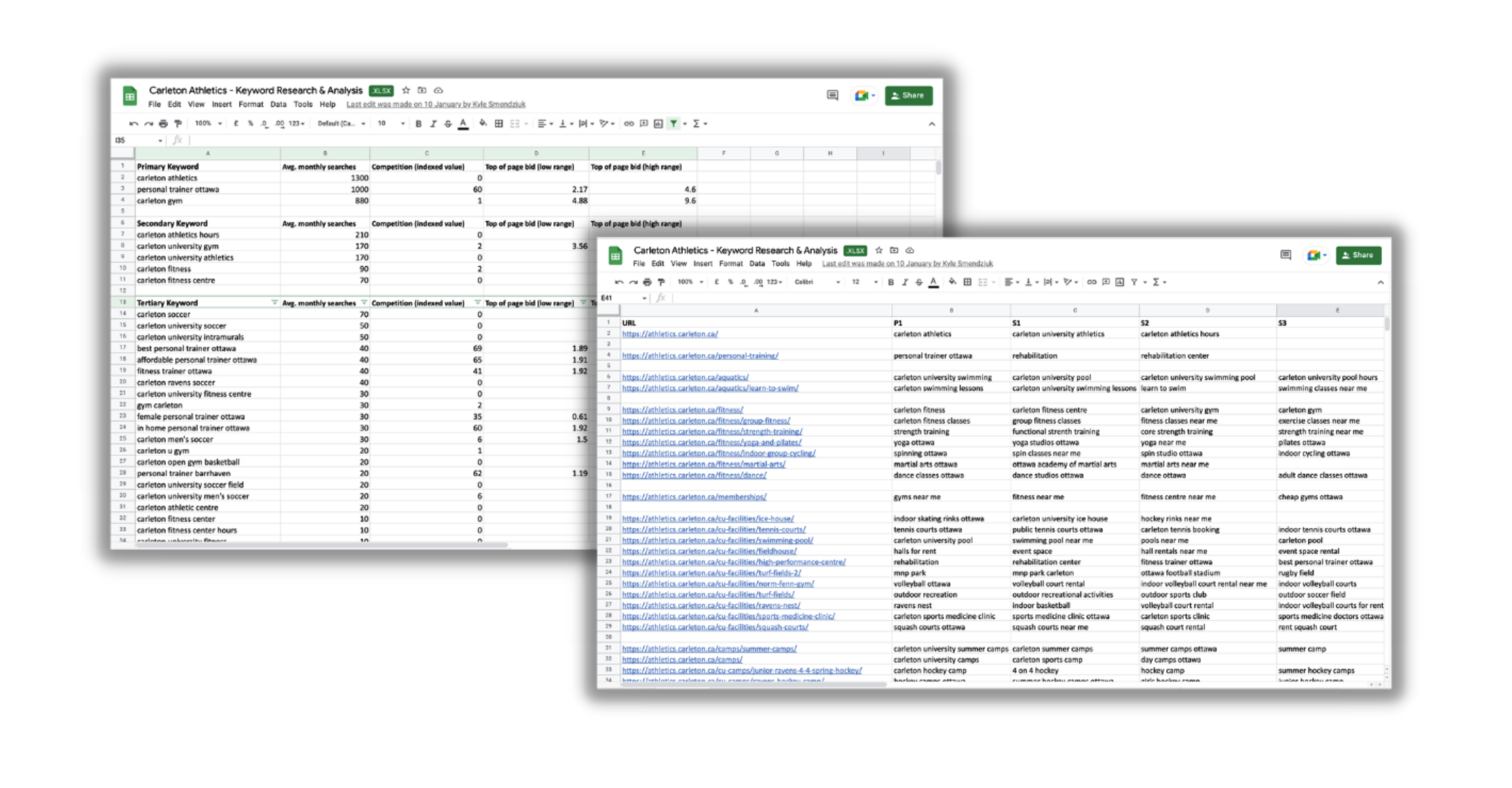
4. Keyword Research and Content Planning
Strategic content creation starts with a profound understanding of how your audience searches for information. In this step, Keyword Research and Content Planning, the approach is reverse engineering customer searches. By identifying relevant keywords, you can strategically plan and execute content creation. This ensures that your website not only aligns with user intent but also stands a better chance of ranking prominently in search engine results.

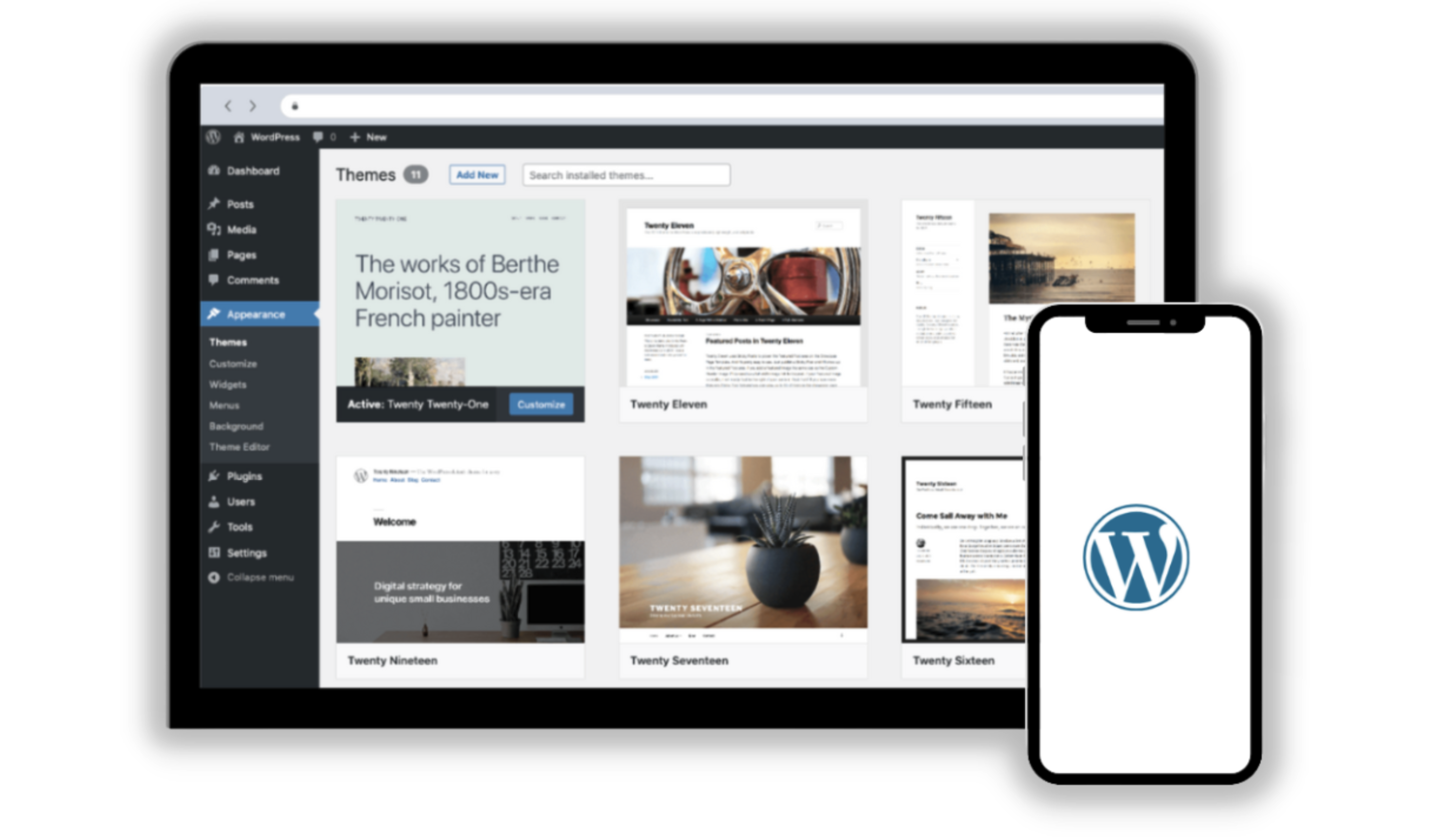
5. Content Management System (CMS) Selection
Selecting the right Content Management System (CMS) is pivotal for a seamless development process. Striking a balance between user-friendliness and functionality is key. For our projects, we typically choose WordPress with Elementor. This combination provides a robust foundation, offering flexibility and ease of use for both developers and content creators.

6. Proposal
The Proposal phase is the point where clarity and alignment take centre stage. Presenting a comprehensive project outline, including the steps and deliverables, is crucial for setting expectations. This document serves as a roadmap, ensuring that all stakeholders are on the same page. It’s an opportunity to communicate the scope, goals, and intricacies of the project, fostering a collaborative and transparent working relationship.

7. Kickoff Meeting
The kickoff meeting marks the inception of collaboration among key players in the project team. This crucial gathering sets the stage for a harmonious and effective working relationship. During this session, team members are introduced, roles and responsibilities are clarified, and a unified understanding of the project’s objectives is established. The kickoff meeting is not just a formality; it’s a strategic move to ensure everyone is on the same page from the outset, fostering a solid foundation for seamless cooperation.

8. Photo or Video Shoot
Enhancing the visual allure of your website is a strategic move that involves investing in professional visual assets. This step goes beyond mere aesthetics; it’s about crafting a visual narrative that resonates with your audience. Through a meticulously planned photo or video shoot, you capture compelling imagery that not only adds a visual dimension to your website but also reinforces your brand identity. This investment elevates your online presence, making it more engaging and memorable.
9. Wireframing and UX Planning
Crafting a seamless user journey is an art, and it begins with meticulous wireframing and user experience (UX) planning. In this phase, the layout of each page is thoughtfully considered to ensure a smooth and intuitive navigation experience. Wireframes serve as the skeletal structure, outlining the placement of elements and the flow of information. This process is not just about aesthetics but about strategically guiding visitors through your site, creating an experience that aligns with your goals and leaves a lasting impression.

10. Branding/Rebranding
Your brand is an evolving entity, and refreshing its presentation is essential to staying relevant. Whether you’re establishing a new brand or redefining an existing one, this step involves a thorough examination and, if necessary, an update of your brand identity. It’s about reflecting your business’s core values, mission, and essence in a visually cohesive manner. Branding/rebranding ensures that your website becomes a true representation of your evolving identity, resonating authentically with your audience.

11. Stylescaping
Stylescaping is the art of infusing your website with the unique look and feel of your brand. It’s more than just choosing colour schemes and fonts; it’s about creating a visual language that communicates your brand personality. Thoughtful design elements are curated to ensure consistency and coherence throughout the website. Stylescaping is the bridge that connects your brand’s essence with the visual aesthetics of your digital presence, creating a memorable and cohesive user experience.

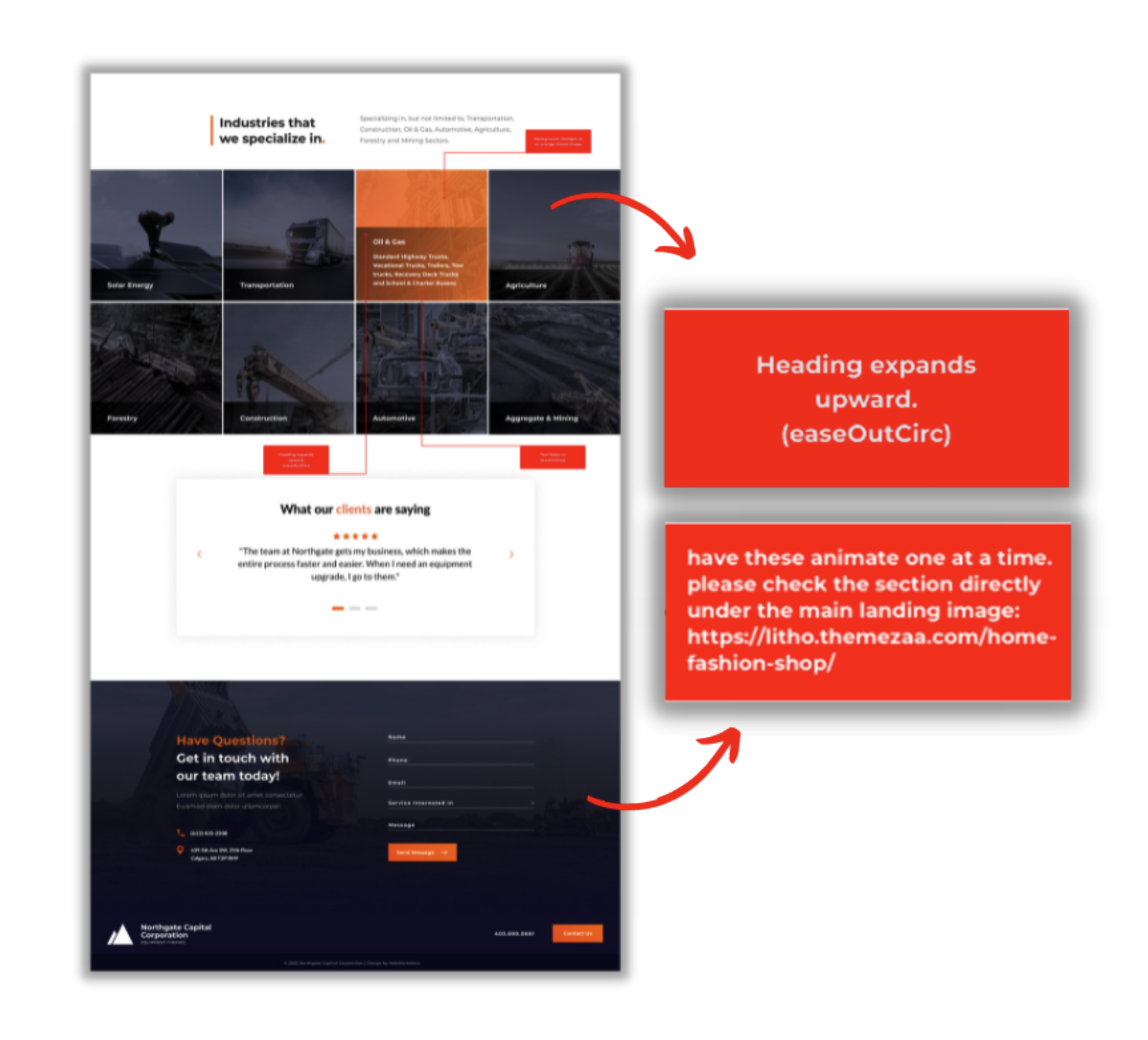
12. Homepage Design Mockup
The homepage serves as the virtual doorstep to your digital presence, and its design is paramount. Offering a sneak peek into the initial design of your website’s homepage is a crucial step in the creative process. This mockup provides a tangible visualization of the proposed design, allowing clients to provide valuable feedback. It’s an interactive and collaborative step where ideas come to life, and the client’s vision aligns with the creative direction. The homepage design mockup sets the tone for the entire website, making it a pivotal stage in the overall development process.

13. Design Review
In the design review phase, collaboration with clients takes center stage. It’s a pivotal moment when the proposed design ideas are presented for feedback and refinement. Through open communication, designers and clients work together to ensure that the design aligns seamlessly with the client’s vision. This iterative process may involve discussions, revisions, and adjustments to guarantee that the final design encapsulates the essence and objectives of the project.

14. Designing Secondary Pages
After solidifying the homepage design, attention shifts to crafting secondary pages. These pages offer an opportunity to diversify the layout and visual elements, maintaining a dynamic and engaging user experience throughout the entire website. Designers explore different structures and arrangements, ensuring each page serves its purpose effectively while contributing to the overall coherence of the site.

15. UI Documentation
UI documentation is akin to a guidebook that translates design concepts into tangible user interface elements. It involves defining the styles, components, and interactions that constitute the website’s visual identity. This step is crucial for consistency across the site, ensuring that buttons, navigation elements, and other interface components adhere to a unified design language. The documentation serves as a reference for developers to implement the design accurately during the next phase.

16. Final Design Approval
Before diving into the development stage, it’s imperative to secure the client’s final approval of the design. This step aims to ensure that everyone involved—designers, developers, and clients—is on the same page regarding the aesthetics and functionality of the website. Obtaining sign-off at this stage minimizes the likelihood of major revisions during development, streamlining the process and maintaining project timelines.

17. Website Development
Armed with the approved designs and UI documentation, the development team starts transforming static visuals into a fully functional website. This phase involves coding, integrating content, and implementing interactive elements. The goal is to bring the design to life, ensuring that the website not only looks appealing but also functions seamlessly across devices and browsers.

18. Quality Assurance
Quality assurance is the meticulous examination of the developed website to ensure it meets predefined standards. This involves testing for optimal speed, responsiveness on various devices, and functionality across different browsers. Any bugs or inconsistencies are identified and addressed during this phase, guaranteeing a smooth and error-free user experience once the website is launched.

19. Google Analytics and Conversion Tracking Setup
Setting up analytics tools like Google Analytics is crucial for monitoring the performance of the website post-launch. This step involves integrating tracking codes, configuring analytics settings, and implementing conversion tracking. By doing so, you can gather valuable insights into user behaviour, traffic sources, and other key metrics. This data not only helps in measuring the success of the website but also informs future optimization strategies.
20. Client Review
Before the website goes live, it’s important to conduct a comprehensive review with the client. This walkthrough allows the client to explore the website’s features and functionalities in a real-time environment. It’s an opportunity for the client to provide final feedback, ask questions, and ensure that the delivered website aligns with their expectations. Any last-minute adjustments or refinements can be addressed during this review to guarantee client satisfaction.

21. Website Launch
The culmination of the entire process—the website launch—is a momentous occasion. After receiving client approval and completing quality assurance, it’s time to make the website publicly accessible. This involves uploading the website files to the server, configuring domain settings, and ensuring that everything is in order. Once live, the website is officially announced to the world. Simultaneously, promotional efforts such as social media announcements, email campaigns, and other marketing strategies are set in motion to maximize visibility and drive traffic to the newly launched website.
This 21 step process encapsulates 15 years of web design and development experience, distilled into a formula that our team believes guarantees results. If you are looking to create a website that drives results for your business, talk with our experts at WebMarketers. We’ll craft a custom plan that works for you!





