As an integrated process that involves strategic planning and intentional design, crafting a website can be tricky.
Without a clear roadmap or coordinated execution, the design and implementation of a website can easily yield ineffective and unavailing results.
You’re in luck, however…web design does not have to be a stressful undertaking of speculative investment with unpredictable outcomes.
Web design should be a fun and creatively engaging experience for you and your business to collaborate in bringing a functional, attractive, and conversion persuasive website to life.
The WebMarketers team have been refining our web design processes for over a decade now in a commitment to craft a surefire framework that can consistently deliver unparalleled value to each of our clients.
Presenting you an opportunity to peek behind the curtain, we’ve outlined our tried and true approach to crafting you an optimized and beautifully crafted website.
WebMarketers’ 21 Steps of Web Design:
- Discovery & Mind Mapping
- Creative Research and Inspiration
- Content Planning & Buyer Personas (Marketing Communications Overview)
- Keyword Research & Sitemap Planning
- CMS Selection
- Pricing / Proposal (Our Solutions team will work with you to here for free)
- Internal Kickoff Meeting
- Photo / Video Media Shoot
- Wireframing & UX Planning
- Branding / Rebranding – Brand Presentation
- Style Scape(s)
- Homepage Design Mock-up
- Client Design Presentation Meeting
- Design All Unique Pages
- UI Documentation
- Final Design Approval & Sign-off
- Website Development
- Internal QA / QC
- Analytics & Conversion Tracking Setup
- Client Review
- Go Live!
WebMarketers’ Web Design Process Explained in 21 Steps with Examples
1. Discovery & Mind Mapping
Arguably the most effective way to kickoff the development of any project, the WebMarketers web design process begins with a collaborative idea-generating approach.
Mind mapping is a hands-on brainstorming technique that involves creating a visual aid (a diagram or a map of ideas and concepts) that we combine with the client’s intentions to begin planning the project’s direction and development.
It is an invaluable jumping-off point when beginning the process of web design for several reasons:
- Facilitates idea generation: Mind mapping is a great way to get collaboratively creative with your teammates! It fosters a stimulating environment to begin generating a diverse array of ideas and, by eliminating a linear structure to processes of discovery, mind mapping encourages creative thinking by allowing for the free-flowing of ideas.
- Increases organization and clarity: Mind mapping helps to organize the complex ideas and multifaceted processes that go into web design by breaking the information down into a legible and comprehensive format. In its clarity, it provides a particularly strong structure for the project and shows the integrated relationships between the different ideas and operations.
- Enhances problem-solving: Mind mapping can be a valuable tool in identifying and preventing potential obstacles or difficulties in the development and implementation of your website. In utilizing the overarching perspective gained from mind mapping, the team is able to anticipate and prepare solutions for future challenges or prevent challenges from occurring altogether.
- Provides a roadmap for growth: By developing a clear vision of where you want to go and how you intend to get there, mind mapping can inadvertently draft a calculated strategy for growth and expansion. Through this process, WebMarketers is able to make careful considerations when advising business owners on best practices to achieve their long-term goals and strategic investments that yield significant result

For example, you will want to give careful consideration to your choice of web platform. Addressing this at the outset of development ensures that your chosen platform is the optimal choice to deliver on the capabilities you are intending for your website.
It is a necessary first step in the development process to guarantee your site’s short term goals and long term scalability, eliminating the potential for re-development sooner than necessary.
The most important factors when selecting a web platform are the 3 F’s:
Form – How will your website look?
Functionality – What will your website do?
Future – How will your website evolve?
PRO TIP: Curious what platform or technologies are being used on another site? Download the Google Chrome plugin, “BuiltWith,” and instantly get access to see all the tools they’re using ‘behind the scenes’ to power their website.
2. Creative Research and Inspiration
Creative research comes next in the development of an effective and uniquely impactful website. This step is a graduation from the mind mapping stage, that involves gathering and analyzing information to inform the development of your creative project and, ultimately, inform the look and feel of your website.
By immersing ourselves into diverse sources of inspiration, the WebMarketers team gains a highly nuanced understanding of a client’s intended target audience and evaluates the industry competition, identifying gaps and opportunities in the market.
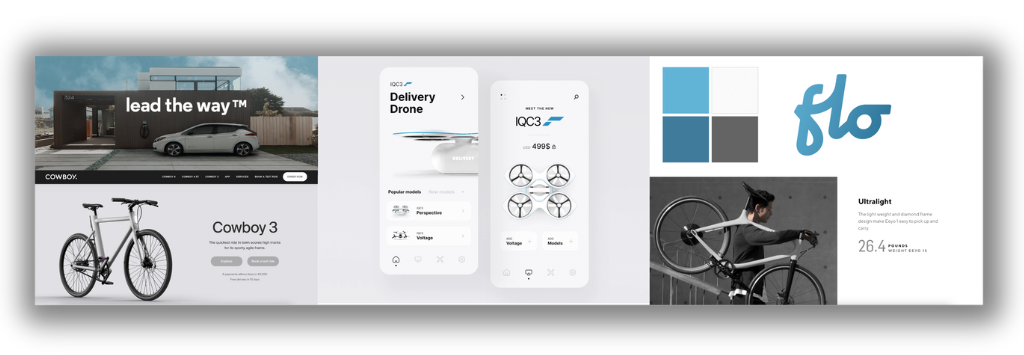
As a critical component of the creative process, this step can take many forms, such as mood boards.
Mood boards are a visually compelling and effective method to compile creative research and inspiration, and are an excellent way to efficiently inform the creative direction of a project.
They function as a visual representation of ideas and concepts through design elements such as images, colours, and typography. These elements are used to convey an intended tone and style of a project.
Through compiling design elements into a comprehensive visual aid, a mood board is a useful tool to communicate ideas and concepts with our clients as they provide a clear illustration for the project’s direction.

3. Content Planning & Customer Personas (Marketing Communications Overview)
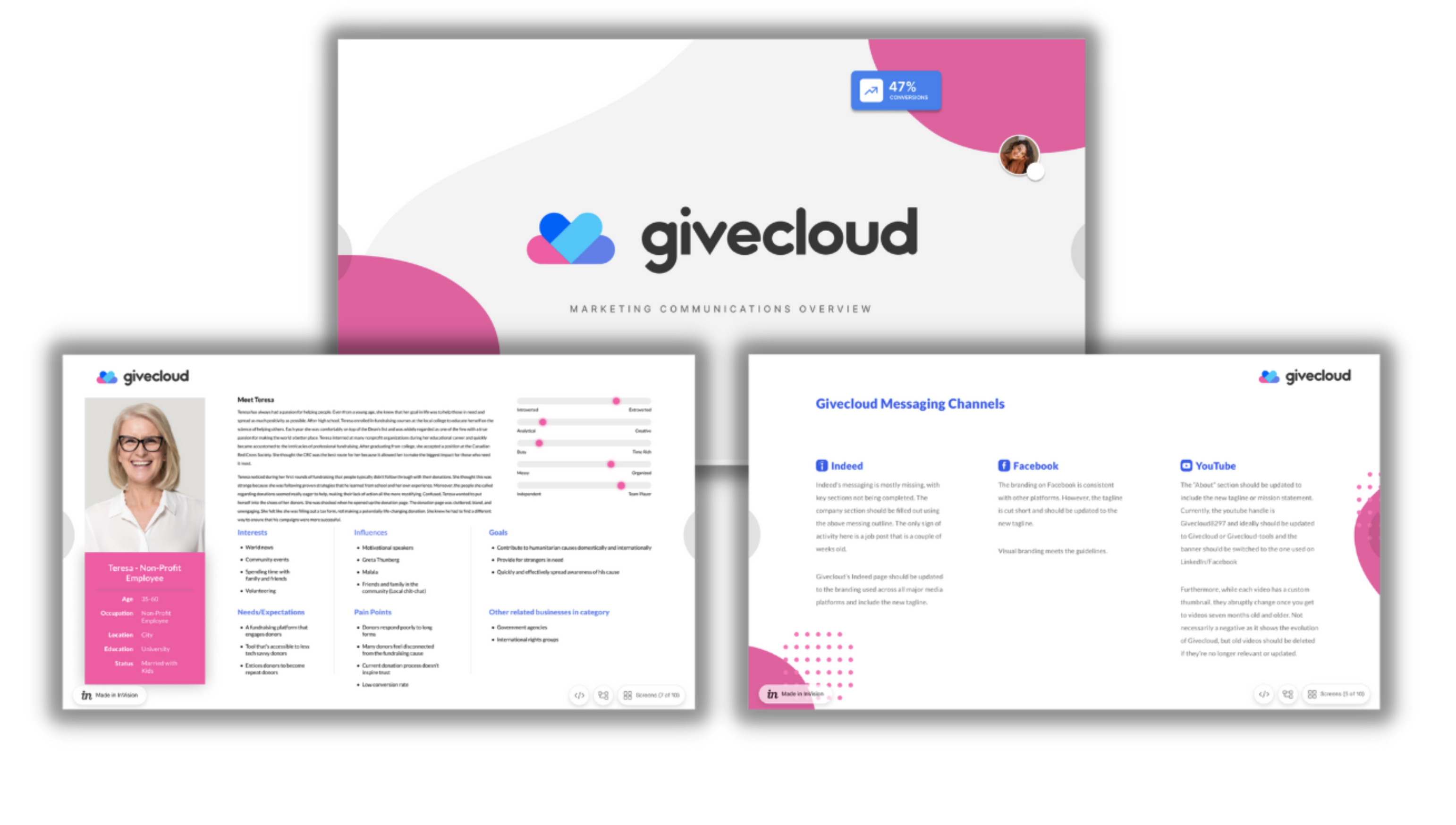
With a project’s vision now firmly established through our research and discovery processes, a marketing and communications overview is put together.
This overview is crafted to share an overarching view of the marketing and communications plan with the client, and summarizes the intended marketing and communications strategy to be taken. This plan is crafted using the data collected in the previous two web design steps.The purpose of this overview is to provide clients with a comprehensive illustration of their business’ marketing and communications plan, which includes content planning and buyer personas that inform the overall approach, key messaging, and the desired outcomes.

4. Keyword Research & Sitemap Planning
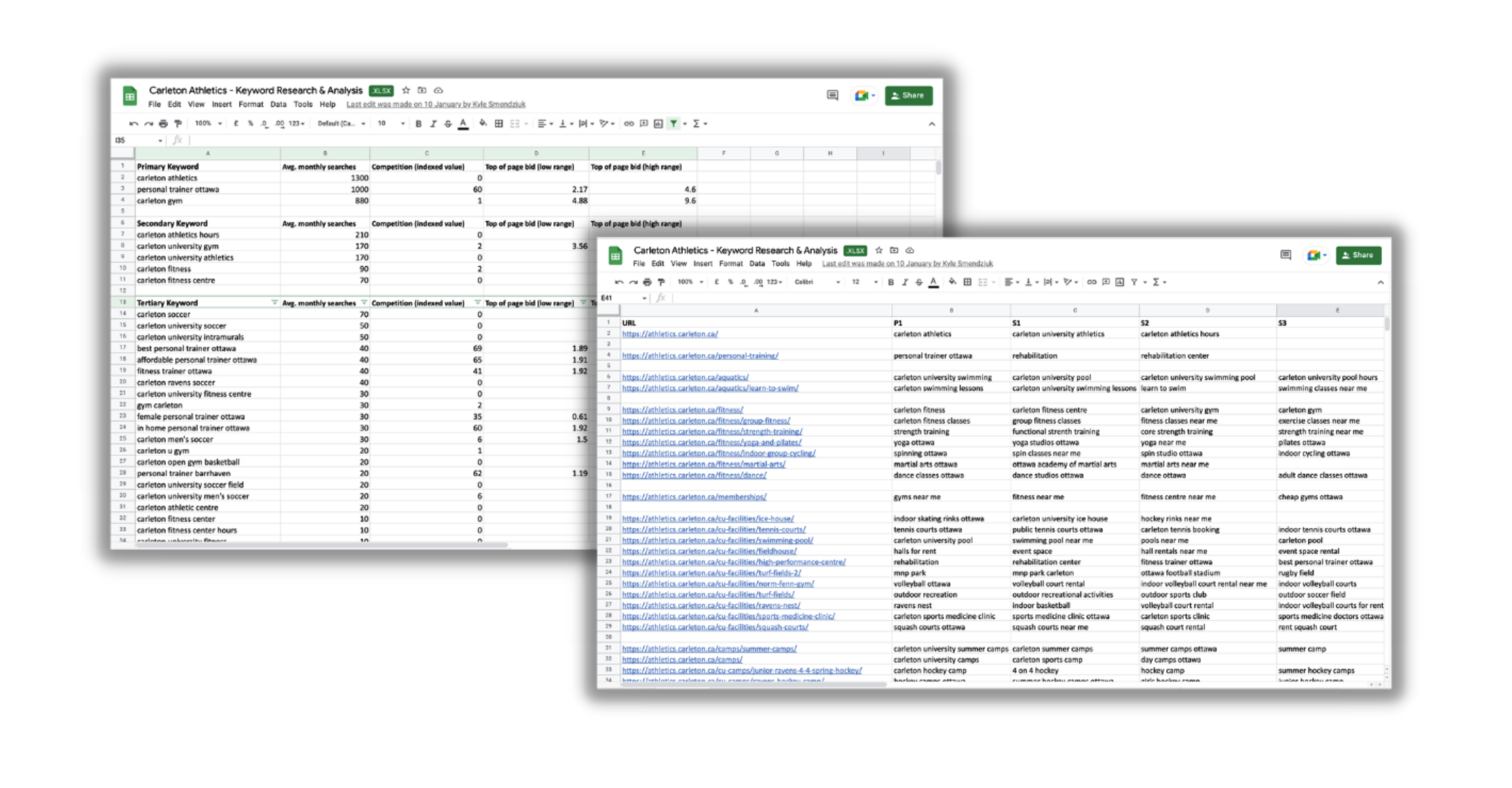
Keyword research is a practice used in search engine optimization (SEO) processes to identify popular words and phrases individuals use when searching for products or services related to a particular topic or industry.
The goal of keyword research is to find relevant and valuable keywords with high search volume and low competition in order to optimize website content and improve search engine ranking. This involves analyzing search volume, competition, and user intent to create a list of targeted keywords to incorporate into website content and metadata.

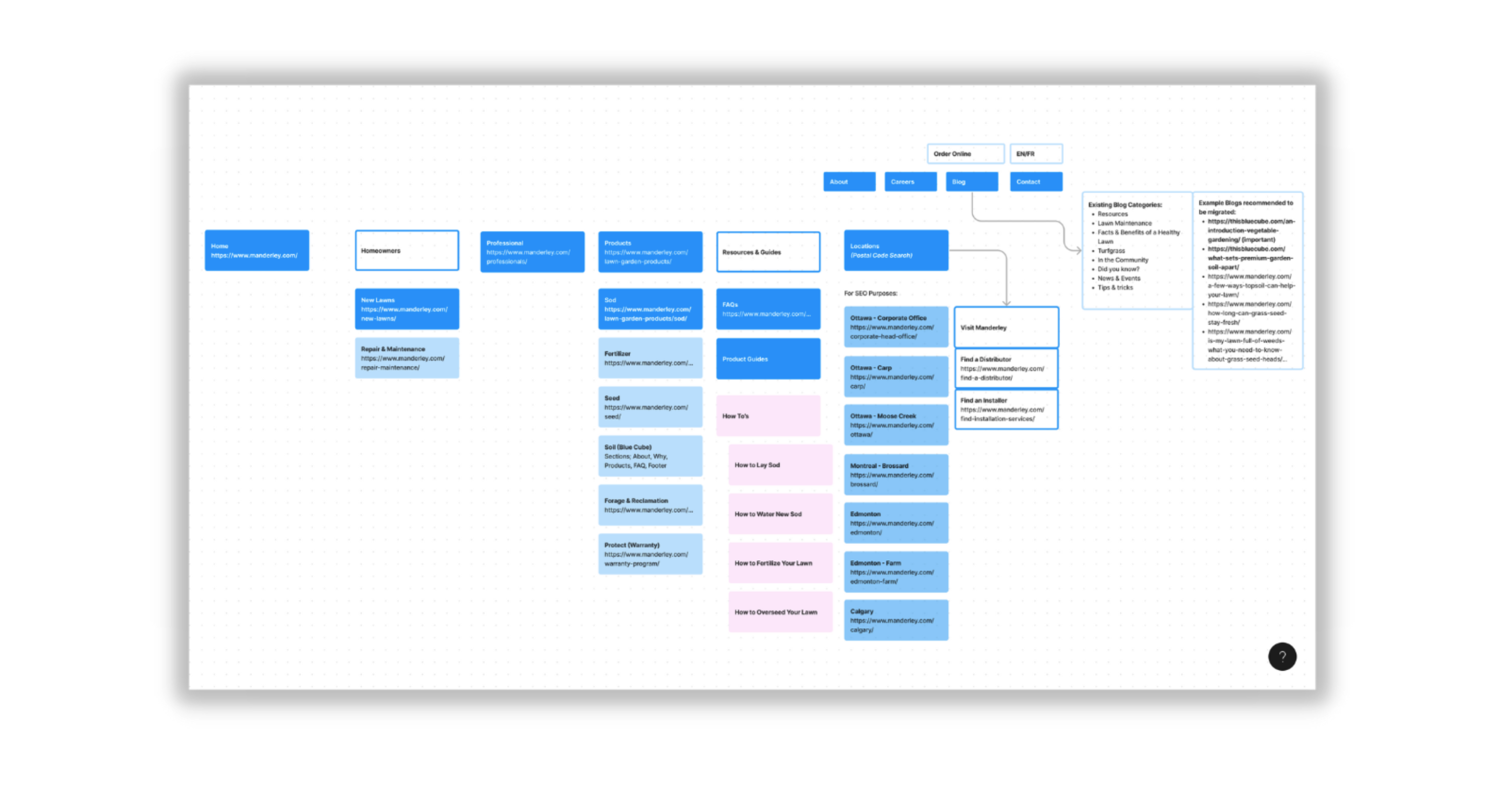
Using keyword research, this step in the development process also includes sitemap planning.
Sitemap planning involves arranging a simple visual aid which represents the hierarchical order in which a user may navigate through your website. This practice offers several benefits in a website’s development process.
Sitemap planning is effective in identifying any possible gaps in your website’s content. By clearly mapping out a website’s hierarchical page layout, our team is able to spot areas that may need additional content or care. By identifying and filling these gaps, WebMarketers ensures that your site contains exactly the right amount of information to serve your business’ needs and to run as efficiently as possible.
Informed by the keyword research, sitemap planning heavily contributes to your site’s SEO by ensuring that each page contains the relevant keywords with high search volume and low competition. In combining these valuable keywords into each page on your site, your search engine ranking drastically improves and increases the amount of traffic directed towards your page.

5. CMS Selection
Now that the website’s planning has been fully fleshed out, the next step is to officially decide how best to construct it.
When building a website, you can take one of two routes: you may choose to build your site with a DIY website builder or you may choose a fully customizable content management system (CMS).
A website is a piece of ‘digital real estate,’ therefore, it is important to have the confidence of knowing that as your business grows, your website has the capability to grow with you.

There are pros and cons to using either type of website builder. Some key takeaways include:
DIY Website Builders Key Takeaways:
- Great for making your first website quickly and on a budget.
- Ideal for getting your website live as soon as possible to begin building domain history and credibility with Google.
- You will never technically “own” the code for your site (often not a long-term solution for growing a business).
Fully Customizable CMS’s Key Takeaways:
- An affordable way to get a good looking site live with room for future growth by using “themes.”
- Using a theme means that your site will resemble many others.
- You do have the option to build your own custom design while taking advantage of many great features & plugins “out of the box.”
- Fairly low setup cost, but ongoing maintenance can get expensive.
- Easy to find developers familiar with open-source platforms, however, it will come at a higher cost as they’ll need experience with PHP
- You own it.
- Being open-source, there are many plugins available to use at low costs, however, their code often conflicts with one another and their customization will make it more difficult to update your site over time.
- Large code infrastructure with unnecessary features can make sites slow if set up improperly.

6. Pricing / Proposal (Our Solutions Team will work with you here for free)
With an optimized design approach now complete, it’s time for the WebMarketers team to present the project’s plan of attack to the client.
In carefully crafted proposals, our Solutions Team assembles and presents personalized overviews of projects for our clients to review. These proposals do well to summarize your business’ engagement with WebMarketers, which includes: who we are, what you need, and how we can deliver that to you in the most effective and impactful way possible.

The WebMarketers team prides ourselves in making complicated strategies as digestible and comprehensive to our clients as we possibly can and includes several key elements, including:
- A comprehensive display of understanding: a proposal should demonstrate a clear and detailed understanding of the client’s desires, needs, and goals.
- A clear solutions-oriented approach: a proposal should offer clear, relevant, and feasible solutions to the client’s needs which are tailored to their industry’s specific requisites.
- A detailed project outline: a proposal should clearly define the scope of the project, including timelines, milestones, deliverables, and budget.
- Professionalism: a proposal should be free of errors and exemplify strong writing and presentation skills, with well presented, polished, and easy to understand visuals and compelling language.
7. Internal Kickoff Meeting
Following an approved proposal, it is time to get the entire team on board with the project.
An internal kickoff meeting marks the official launch of a project- an informative meeting held by a diverse group of talented team members who contribute work at different levels of website production.
The purpose of an internal kickoff meeting is to ensure that all members of the WebMarketers’ team are well-informed regarding the objectives of a given project. In doing so, roles and responsibilities can be delegated and any potential challenges the project may face can be identified, addressed, and, ultimately, avoided.
Internal kickoff meetings are an excellent opportunity for team members to ask questions, share ideas, and provide feedback on the project plan. They are a necessary step to setting a project up for success by ensuring that team members have a unified understanding of the project’s expectations and are motivated to work towards a common agreed upon goal.

8. Photo / Video Media Shoot
WebMarketers is very fortunate to have an in-house production studio (Phantom Productions) poised to take on new projects and begin the process of crafting audiovisual assets for your business.
Having these assets collected and ready to use early on in a project is beneficial to our design team as they begin building out a website design that is uniquely you.

Using custom made audiovisual media assets for marketing has many benefits for businesses, including:
- Improved brand recognition: a recognizable brand identity can be effectively fostered by utilizing custom-made audiovisual content for your business. By capturing exactly what you envision your marketing assets to showcase, your business will immediately begin building a recognizable, effective, and unmatched brand identity that is personalized to your business alone.
- Greater reach: in an era of extreme social connectivity, audiovisual content is shared in high volumes on social media platforms. This extremely high volume of content sharing can help push your marketing messages further to reach a wider audience. With assets that are ‘uniquely you’ reaching further than ever before, your business’ visibility will skyrocket to greater heights.
- Increased engagement: audiovisual content is both more engaging and more accessible to users in comparison to text-based content. It offers a far more immersive experience for viewers, which encourages a sustained interest in your marketing message. Visual aids and sound design easily communicate your marketing message to your audience, and can be helpful in conveying complex or technical information to larger audiences.
- Higher retention: multi-sensory experiences are proven to help viewers retain information. In communicating your ideas with your audience though well crafted audiovisual assets, you are ensuring your brand, business, product, and identity resonate with viewers in greater numbers.

9. Wireframing & UX Planning
Wireframing is a step in the design process that involves creating a visual representation of a website, application, or software interface. Wireframes are crafted early in the design process to define the basic structure and layout of your website.
Reasonably rudimentary in their design, wireframes include very basic design elements, such as placeholders for text/copy and images, and do not include detailed visual design elements.
The main goal of wireframing is simply to establish a clear and functional layout for your website, and to ensure that all important content and features that have been prepared up until this point are included in its design. Constructing these draft layouts allow our designers to identify, address, and avoid potential design issues early on in the project’s progression.

10. Branding / Rebranding – Brand Presentation
WebMarketers has a team of talented designers who, up to this point in the design process, have already crafted some visually stunning pieces as frames of reference for your website’s construction. In this next important step, our designers consider the entire scope of your website’s planning and development to inform the construction of a brand presentation.
A brand presentation is a comprehensive visual display or aid that embodies the key elements of your brand. These elements include your business’ mission, values, products or services, target audience, messaging, and visual identity represented through design elements such as logos, color schemes, typography, imagery, and copy.

Brand presentations are an excellent way to introduce or reintroduce a brand’s identity to our clients, and are especially effective in comprehensively showcasing your business’ unique positioning and value propositions.
The goal of this visual aid is to create a memorable and engaging presentation that effectively communicates the essence of your brand by demonstrating your brand’s effect to inspire emotional responses within audiences.

Our talented team of seasoned industry professionals are foremost strategic creative thinkers, equipping WebMarketers with the service capability to elevate your existing brand to new levels or craft you an entirely new rebrand that is still uniquely you.
11. Style Scape(s)
If the brand presentation is made to embody the essence of your brand’s mission, the style scape is made to embody your brand’s unique aesthetic characteristics.

Our designers craft your style scape as a definitive and personalized main point of reference to visually communicate the aesthetic direction of your website. It is a blueprinted visual representation of your brand’s personality, tone, and style, which helps to further align all those involved in the project (including the client) within a unified vision.
A style scape includes aesthetic elements such as color palettes, typography, imagery, and patterns, and is assembled in a collage-like format. In presenting a style scape to our team and clients, we can ensure that all those involved in the project have a clear and cohesive understanding of the brand’s visual markers to ensure that the final product is a well crafted and cohesive piece.

12. Homepage Design Mock-up
The WebMarketers team prides ourselves in ensuring that each website not only looks good, but also feels intuitive and is fundamentally functional.
With design direction solidified, team members can now move forward to begin constructing a website’s homepage mock-up.
A mock-up is a detailed first look at how your website will be designed- a graduation from its more ambiguous wireframing template (see Step 9). Essentially, the website mock-up is a prototype that shows how the final product will look before the website’s development is executed.

The purpose of a mock-up is to provide a realistic preview of your website, allowing you to see how it will look and function before it is built. This is especially useful in design and development processes, as it is crafted with the intention to facilitate client’s feedback for revisions.
13. Client Design Presentation Meeting
Our personal favourite step in the design process, next we conduct the client design presentation meeting.
Up to this stage, WebMarketers’ talented team of designers have crafted some visually stunning pieces as frames of reference for your website’s construction. In celebration of their hard work thus far, the client presentation meeting is our opportunity to personally show off these amazing pieces.

Our design team presents their drafted mock-ups to help the client best understand the scope of ideas and intentions for the project. Each visual reference resource helps our team in the explanation of their decisions. These aids are also a great tool to examine and discuss any challenges they encountered during the design process and any potential modifications made by the design team to better the client’s needs.

The client will have the opportunity to provide feedback on the design concepts presented, both parties given the express opportunity to collaborate and refine the design until both parties are satisfied with the final product.
14. Design All Unique Pages
With the Client’s approval, the WebMarketers’ team will begin designing the unique website pages. This stage in the design process is made easy through the thorough planning and development efforts made in the stages prior, as a cohesive visual style has already been established.

Each website page is constructed separately to ensure a tasteful uniqueness that benefits the overall quality of the website as it ensures:
- User-Focused Design: designing each page individually allows you to focus on the hyper specific needs of users for each individual page. This leads to more effective and user-friendly designs that better meet the needs and expectations of your target audience.
- Consistency: by designing each page individually, you can ensure that there is consistency across all pages of your website. This consistency is essential for creating a cohesive user experience and building a strong brand identity.
Designing unique website pages can lead to a more effective and user-focused design, resulting in a superior quality to your end product.
15. UI Documentation
Our website designers and developers work closely together throughout the web design process to create a website that meets the client’s needs and goals.
UI documentation is an effective method to keep these collaborative efforts active, allowing our designers an opportunity to poignantly reference their design intentions to be integrated into the functionality of the developed site.

In the graphic above, see the UI documentation notes left for the development team to refer to in red.
The developers will soon begin building the site using the designers visual reference resources, turning the design into a functional website. They will integrate any necessary backend functionality (such as e-commerce platforms or content management systems) with the finalized design, making efforts to uphold the intended look and feel.
It is necessary for designers and developers to work closely together to ensure that the website design and functionality are seamlessly integrated to create an effective and engaging website- UI documentation is an excellent way to facilitate this.
16. Final Design Approval & Sign-off
Once the design is finalized, all that is left is to obtain the client’s final approval and sign-off to begin bringing the website to life.
It is imperative that our efforts meet the aesthetic expectations of the client’s vision while also meeting the functional requirements. Getting a client’s approval on the designs for their website requires great attention to detail, clear communication, and an understanding of their preferences and needs.

By ensuring a client’s collaborative involvement throughout the design process (see Step 13), WebMarketers ensures the final product will meet their needs and that final approval is granted with ease.
17.Website Development
With the client’s approval, the design team will now pass off the project to the development team, which allows them to begin bringing the finalized designs to life, initiating the website’s development.

Website development is a complex process that involves multiple stages and requires a combination of technical and creative skills. The end goal is to create a website that meets the client’s needs and goals while providing an engaging user experience for visitors.
Using the visual reference resources provided, developers can quickly put together a functional and stunning website.
18. Internal QA / QC
Quality assurance and quality control are essential for ensuring that a website meets the required level of quality that it is free from ‘broken’ sections or errors. The industry standard items listed below are areas that will be considered when conducting internal QA / QC processes for a website in development.

Each area addressed below plays an important role in ensuring that the website meets the highest standards for user experience, functionality, and search engine optimization. By addressing each of these areas in the internal QA / QC process, developers can ensure that the website contributes to the client’s success by increasing traffic, conversions, and revenue.
- Analytics: this area involves measuring and analyzing website data to gain insights into user behavior and identify areas for improvement.
- Site Architecture and Structure: the site architecture and structure refers to the organization of the website’s content and pages. A well-structured site makes it easier for users to navigate and find what they need. Luckily, the team has put in efforts to prepare for this internal check (see Step 9).
- Sales Cycle Optimization: this area involves optimizing the website’s sales funnel to improve conversions and increase revenue.
- Web Design: a visually appealing and well-designed website can help to establish trust and credibility with users and make the website more engaging. Luckily, the team has put in efforts to prepare for this internal check, ensuring that the design is fitting and theoretically functional throughout the entirety of the web design process.
- User Experience: good user experience is essential for keeping users engaged and satisfied with the website. This includes factors such as ease of navigation, clear calls to action, and responsive design.
- Site Speed: site speed is a critical factor in website performance and can have a significant impact on user experience and search engine rankings.
- Content and Search Engine Optimization: high-quality, relevant content and effective search engine optimization (SEO) are essential for driving traffic to the website and improving search engine rankings.
- Web Development: the web development process involves building and testing the website’s functionality, including features such as forms, e-commerce platforms, and content management systems.
19. Analytics & Conversion Tracking Setup
Once the site is constructed, the WebMarketers team will make the necessary steps to set up analytics and conversion tracking systems (see Google Analytics & Google Tag Manager Setup Process for a full step by step process on analytics & conversion tracking setup).
Analytics and conversion tracking are techniques used to measure and analyze user behaviors. These systems refer to the collection, measurement, and analysis of data related to website usage, as well as the measurement of how effective a website is at converting visitors into customers or achieving other desired goals, such as newsletter sign-ups or form submissions.
This step in the development process is an effective tool to ensure that your website succeeds, as it directly uncovers:
- Insight into user behavior: analytics and conversion tracking allow you to gain insight into how users are interacting with your website. This information can help you understand which pages are most popular, how users are navigating your site, and where they are dropping off.
- Identify areas for improvement: by analyzing user behavior, you can identify areas for improvement on your website. For example, if you notice that users are dropping off on a particular page, you can investigate why and make changes to improve the user experience.
- Optimize for conversions: by tracking user behavior, you can optimize your website for conversions. This means making potential changes to your website to increase the likelihood that users will take the desired call to action, such as making a purchase or filling out a form.
Analytics and conversion tracking provide valuable insights that can help you improve the user experience on your website, increase conversions, and ultimately drive more revenue for your business.
20. Client Review
Having a client review meeting before launching a website is a necessary final step in the web development process. It helps to ensure that the website meets the client’s expectations, and that any final comments, questions, or concerns will be addressed before the site goes live.
During the client review meeting, the team will make efforts to verify your website’s accuracy and completeness. This meeting allows you to review the website and provide final feedback on the content, design, functionality, and any other important aspects of the site. This helps to ensure that the website is accurate, complete, and meets your expectations.
By putting in this last round of review, the team is able to identify and resolve any potential outlying issues and provides an opportunity to identify and address any issues or concerns with the website before it is launched. This can include technical issues, broken links, missing content, or any other issues that could affect the user experience or the website’s performance.

By conducting the client final review meeting before launching the website, we dramatically reduce the number of revisions or changes that need to be made after the website goes live. In doing this before launching the site, we save time and resources and ensure that the website is prepared to go live quickly and efficiently.
21. Go Live!
The moment you’ve all been waiting for…it’s alive!
The most exciting moment for our team and the client, alike, it’s time to launch your website!
Once your website is live, it is accessible to the public and can begin to fulfill its intended purpose. It will immediately begin establishing an online presence and begin building credibility, generating traffic and leads for your business.
As it begins its life on the World Wide Web, your website will begin to engage users and generate analytics data for our team to monitor. Although the web development project is complete, WebMarketers will always be future pacing for you, to help you and your business maintain an edge on the market and leverage an unfair advantage.



